Geek Passion

100ème article
Date :14/12/2016
Catégorie : Mes créations
Cet article est le 100ème article que j'écris sur le site. Mais si vous regardez bien, il n'y a pas 100 articles sur le site actuellement. Voici pourquoi :
- Certains articles ne sont pas encore publiés ou sont juste à l'état d'ébauche.
- Certains ne sont pas destinés à être publiés.
- Pour les articles en plusieurs parties, chaque partie est un article, en plus de l'article lui-même.

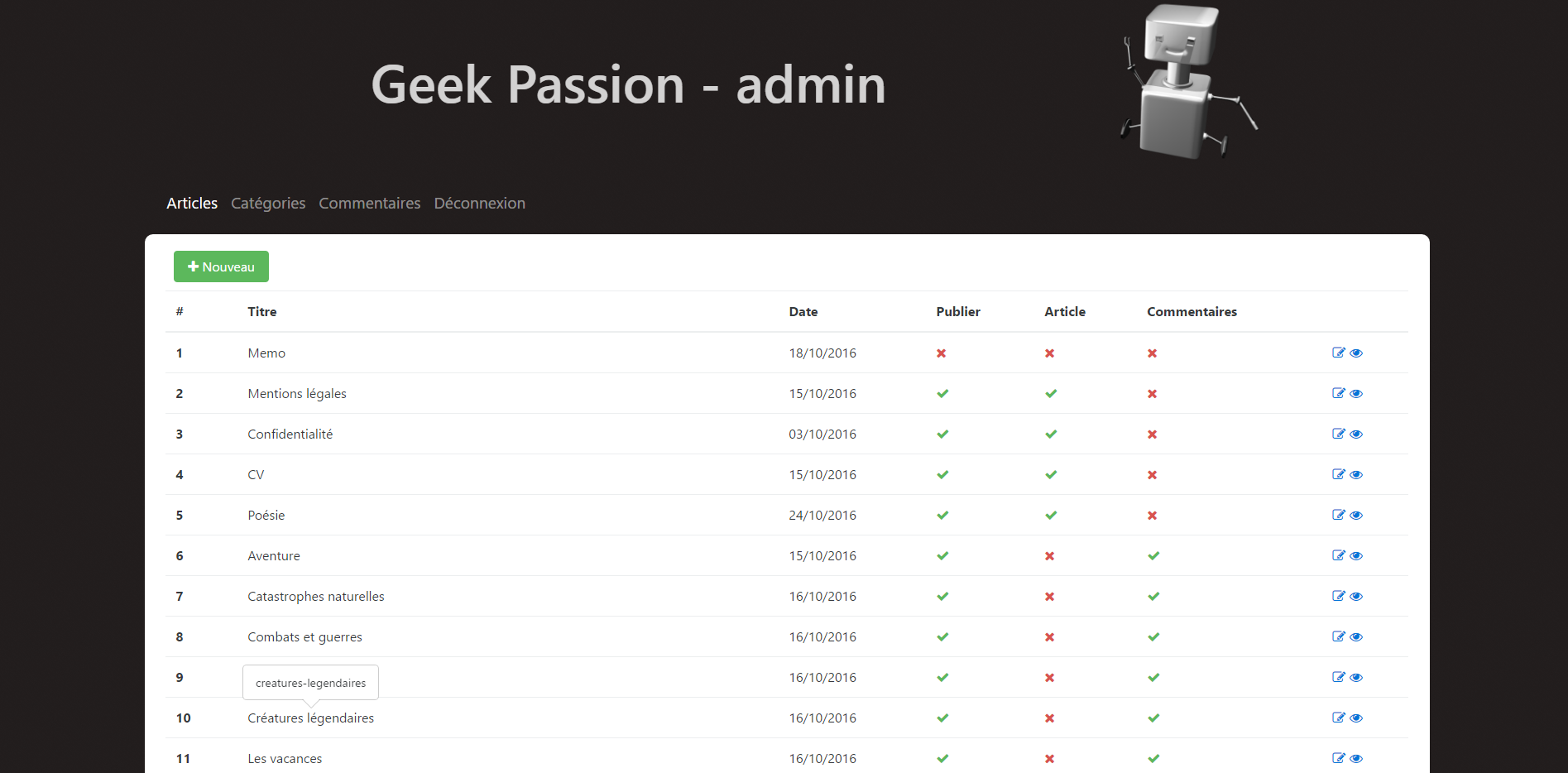
L'interface de l'administration, comme tout le site, est fait à l'aide de Bootstrap et de Font Awesome.

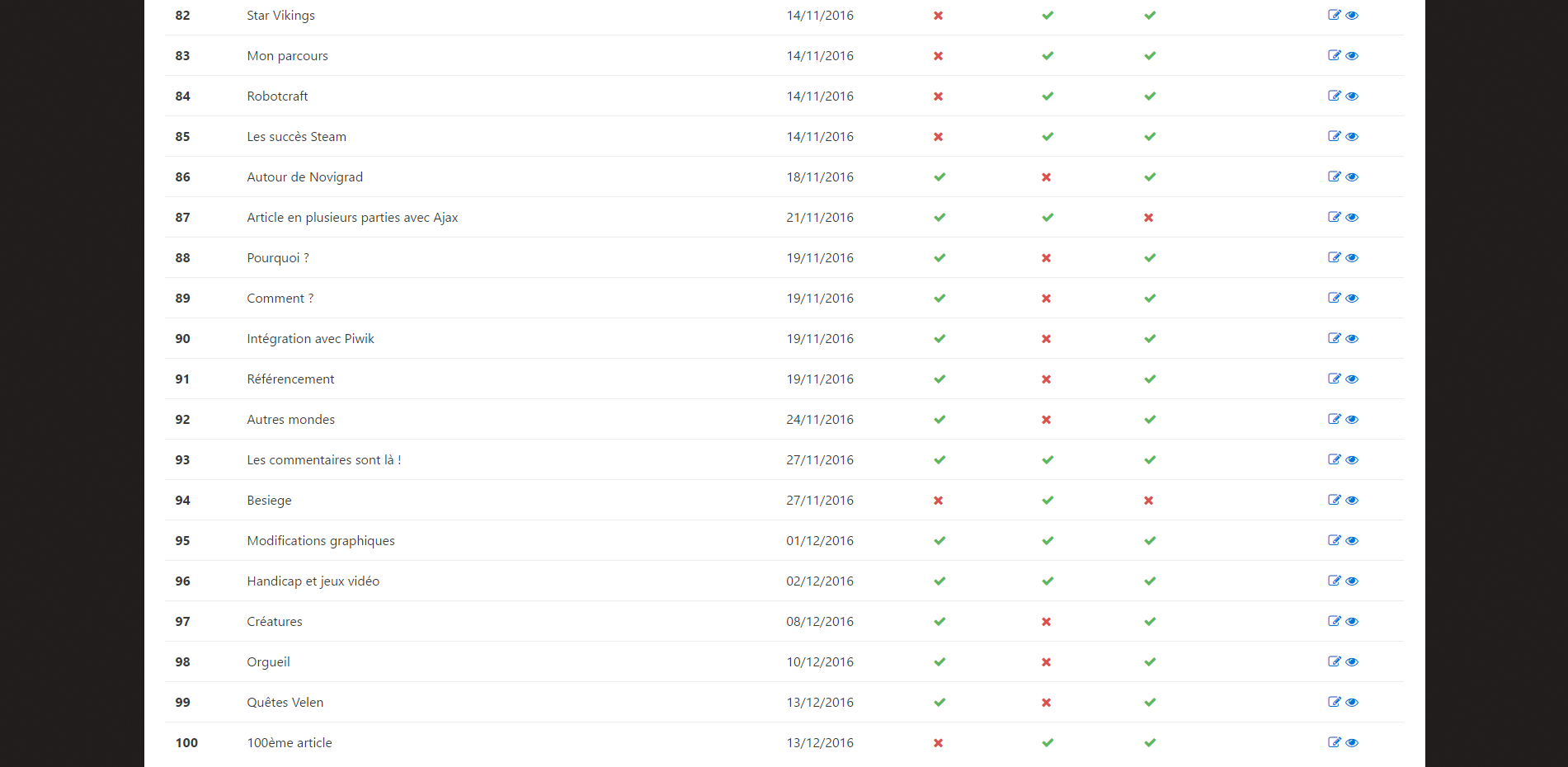
Voyons maintenant plus en détails les différentes informations qu'il y a sur un article.
Il y a d'abord l'id de l'article. C'est son identifiant unique et cet article à l'id 100. vu que je n'ai supprimé aucun article, il y a 100 articles dans ma base de données.
Il y a ensuite le titre de l'article. Quand on clique sur celui-ci, son slug apparaît. Le slug est le titre modifié pour pouvoir être mis dans une url. Il n'y a donc pas d'espace, de caractères spéciaux comme "é", pas des signe de ponctuation... Mon site est réalisé à l'aide de Symfony et c'est Doctrine qui se débrouille pour transformer le titre en slug. Par exemple pour mon article sur The Witcher 3, il a transformé ° en deg. Il évite aussi les doublons même si deux articles ont le même titre.
Il y a ensuite la date et la publication. Un article est publiée que si l'article est publiée et que la date est passée.
Il y a ensuite la colonne "article". Si c'est un article, alors on peut y accéder directement et je peux lui attribuer des catégories. Sinon, c'est que c'est une partie d'un article et il faut qu'il soit appelé par un article.
Il y a ensuite les commentaires. Il sont désactivés pour les articles qui ont plusieurs parties, chaque partie ayant ses propres commentaires. Il sont également désactivés pour certains articles comme le CV ou les mentions légales.
Il y a enfin les deux icônes pour éditer et visualiser un article, qu'il soit publié ou non.
Quand j'écris un article, j'ouvre souvent trois onglets : un pour l'édition de l'article, un autre pour le visualiser et un dernier avec la page memo, qui correspond à l'id 1. J'écris mes articles en HTML, avec un peu de Twig dedans. Le memo me permet simplement de copier/coller les éléments dont j'ai besoin sans avoir besoin de les écrire. Par exemple, une ligne correspond à l'insertion d'une image :
<p class="image"><img src="{{ asset("images/jeux/fiedrunners2_8.jpg") }}" /></p>
J'ai juste à copier puis coller le code et à changer le chemin de l'image.
* : champs obligatoire
** : vous pouvez mettre des balises [spoil][/spoil] pour cacher du texte, qui ne sera lisible qu'en passant la souris dessus.
Les commentaires sont modérés avant d'être publiés. Ils peuvent être modifiés ou refusés.
Commentaire :0